
🍫 Divine Chocolate : Desktop Website Redesign
Spec Project | Case Study
Transforming a local business's e-commerce site.
Role
Product Designer
Duration
2 Weeks
Tool
Figma
Team
Individual
Overview
.png)
Who is Divine?
Divine started as a co-op in the early 1990s by cocoa farmers in Ghana called Koapa Kokoo. They partnered with The Day Chocolate Company in the UK and began selling chocolate bars in 2001. Now they are the only farmer co-owned and fairtrade chocolate company, where the farmers make up 40% of the company’s board.
My Goal
To understand the user’s journey of browsing for and purchasing chocolate online, so as to design a website that facilitates an easy, enjoyable experience.
What I Did
I conducted user research, synthesized my insights, then restructured the information architecture for, as well as redesigned, the desktop website.
Scope & Constraints
Focusing on E-Commerce
Divine is a company that prides itself on its ethical and sustainable practices, so much of the website is information about their process and how users can get involved. The hierarchy and organization of this information needed to be redone, but since we were only given two weeks, I focused on reorganizing the products only.
User Research
3 research methods to gather data
1 / User Interviews
I Interviewed 4 self-proclaimed chocolate lovers. Each of them had bought chocolate online at least once.
2 / Usability Tests
I had 4 users find 3 items located in different categories throughout the website.
3 / Open Card Sort
I ran an open card sort for 46 participants to categorize the products into ways they saw fit.
Interview Insights
1
Just browsing 🛍
Users enjoy browsing for chocolate, especially online where they can compare different brands very easily.
2
For you 🌹
Especially during holiday seasons, users enjoy shopping for chocolate online to buy as gifts for family and friends.
3
On a mission 🔍
Users shop for chocolate online when they are looking for a specific item that they have either had or purchased before.
4
Keep it simple 🍏
A confusing or slow checkout process can deter the user from purchasing from a site. They prefer simplicity and efficiency.
Usability Test Insights
Current Website Home Page
Search bar confusion
This is a screenshot of Divine's current homepage. I want to direct your attention to the search bar on the left (⚠️). Three out of four of my usability testers remarked that they are used to the search bar being at the top right-hand corner (🌟) of the screen, and they were surprised to see it on the left.

Current Product Cards
Cluttered Pages
My users found it hard to browse the site, due to how big and distracting each product card is on the page. The "Single," "3-Pack," and "12-Pack" buttons take up a lot of room on the screen. One user remarked, "Those buttons make it look like a discount site."

Current Navigation
Discovering Inconsistencies
During the usability test, my users uncovered that there are three distinct navigations for products, when that really should be streamlined. Take a look at the screenshots below.



Notably, you can only access the global navigation that includes "All Products" from certain pages on the website-- and that does not include the home page.
The supplementary navigation, shown in the third image, presents users with a "Specials" category that they can't access from other menus. This category contains seasonal and on-sale items.
There is also no search results page. When one uses the search bar, it gives them a dropdown list of products that match the keywords they've typed in, but they must go directly to each product's page to view it.
Laura, 65
"There is no search results page. If I knew exactly what I wanted it would be easy, but it would be hard for me to browse this site."
Shelby, 25
"If you know what you want it’s easy but it’s difficult to browse and navigate. It could be easier to browse if the categories made more sense."
Christina, 35
"I typically use the search bar as a last resort but I went straight for it this time because this navigation seemed intimidating and a little confusing."
The Problem
Lost in Navigation
Users are having trouble navigating the site due to the poor product organization. Divine's online shop needs a makeover, from the information architecture to the visual design elements.
Current Site Map
Curious Categories
Below is the current layout of Divine's website, based on the global navigation accessible from the home page. Something to notice is that the only way you can search by chocolate type (dark, milk, white) is within "Everyday Bars." Several of my users remarked that you should be able to sort all products by chocolate type.

Card Sort
The numbers
I had 48 participants work with a total of 37 cards. Each participant created an average of 6 categories.
Dark, milk, and white
Users almost always grouped the items by their type of chocolate.
Common categories
In addition to categorizing the products by chocolate type, there were patterns in the ways they grouped them. Categories that came up several times included "Holiday," "Sweet and Salty," and "Fruity."
Persona

Meet Meghan, chocolate lover and
mom of three.
She buys chocolate as gifts for herself, her friends, and family.
She needs to easily find specific items and also browse for new ones.
Meghan is very busy- she needs efficient navigation and checkout processes.
Her son has an egg allergy, so she needs clearly displayed ingredients on product cards.
Meghan needs a clear navigation system, so that she can search for specific items and also comfortably and efficiently browse and purchase from the website.
Design Challenge ✨
How might we create intuitive categories to allow the user to easily navigate and browse the website?
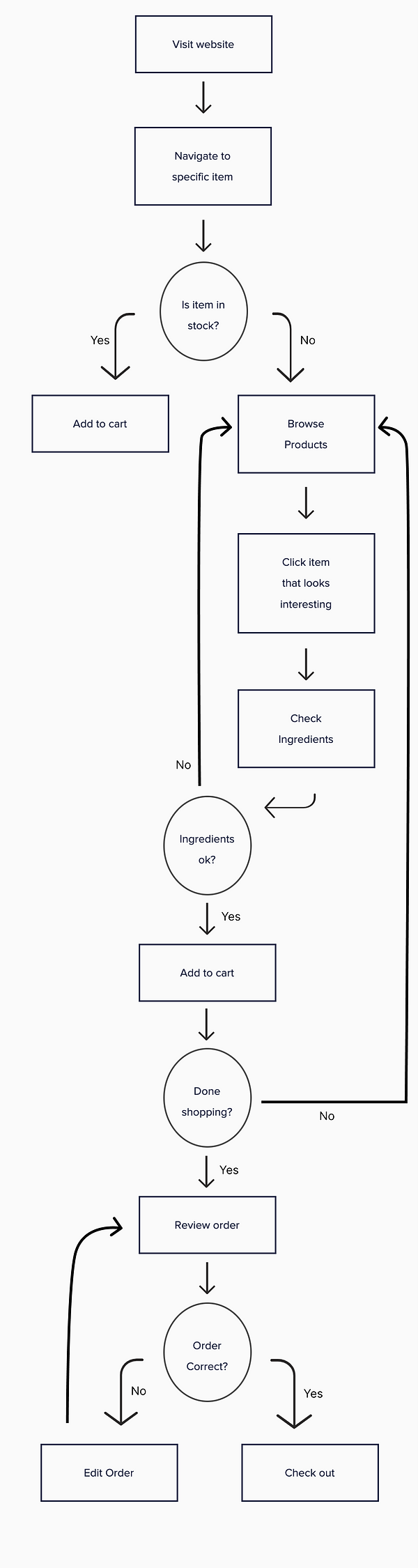
User Flow
Meghan's journey
This is the journey that our user takes when shopping online for chocolate. I wanted to get an idea of the order of their actions to build out flows that facilitate the experience.

Mood board
Natural, environmental, colorful
I drew inspiration from many of Divine's competitors when it came to redesigning their website. Some things about the current design were just not working-- the calls to action, the typography, the colors. Below you'll see the mood board I created to get a feel for design elements I wanted in my redesign.
.png)
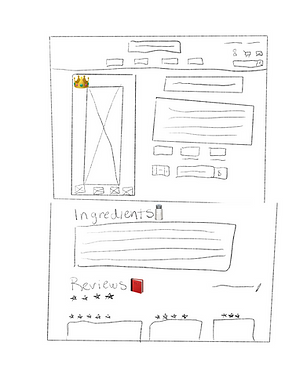
Sketches
A more engaging layout
I sketched out what I would like the home page and the individual product pages to look like.
☎️ A main call to action at the top that allows the user to either shop for all products or read more about Divine's mission.
🌸 Below that, additional information about their sustainability and ethical efforts.
✈️ Another call to action to highlight another section of the site.
🍭 Featured products. One of my focuses was to make the product cards less cluttered on the screen-- thinking back to my users who said they were unappealing.
👑 A large, appealing picture of the product.
🧂 Clearly labeled ingredients.
📕 Introduce a review function.


Lo-Fi Prototype
Shop all
It is difficult to find the "Shop All Products" section of the website currently, so I put that as the main call to action on the home page.

Stay Engaged!
The link to the recipe blog as well as the social media widgets will help this site feel more modern, and encourages further engagement from users.

More compact product cards
Users from the usability test remarked that the pages with product cards looked cluttered. I created a new version of this screen that removes the clutter. Before where the cards included the deals for buying more than one bar, I replaced that with a price scale. Users can add multiples of their items to their cart once they've clicked on the product.

Prioritizing products
Moving into the low-fidelity version, I changed some things from my sketches to really prioritize my user's goal. I wanted to make it as easy as possible for the user to find the products they want and facilitate a browsing experience. Now the home page mostly prioritizes products and engagement rather than just information.
Learn more
These are clickable icons that bring you to educational and informational sections.

You may also love this addition
I kept my product page very similar to the sketch, but added a "You May Also Love" section to redirect them to other similar products.

Shopping cart overlay
This is the overlay that pops up when the user adds something to their cart. It also is what brings them to the checkout process.

New Categories
More intuitive organization
When clicking "Shop" in the global navigation, the overlay below will open. This new design allows the user to shop by chocolate type, as well as by categories that frequently came up in my card sort.

Usability Test
The task
In the lo-fi prototype, I had 3 users locate "70% Dark Chocolate with Raspberries," add it to their cart, and check out.
Success!
All three were able to complete the task in a minute or less. Talk about efficient!
Feedback
All three users were satisfied by the new design. When asked about the new navigation one user said, "It's so easy to navigate I would probably spend all my money on chocolate without realizing it."
As for critique, all three remarked that much of the text on the site, especially the shopping cart overlay, was too large.
.png)
Style Guide
Clean and natural
I stuck with Divine's blue as my main color, as it is easy on the eyes and relaxing. The rest of the color palette has a tropical, yet natural feel. Everything has been contrast-checked and is accessible. The fonts I've chosen are Playfair Display, for an elegant feel, and Hind Siliguri, for readability.
Hi-Fi Home Page
_gif.gif)
Carousel
A carousel of images at the top of the home screen to showcase both products and the mission of the Divine team.
Engaging content
Links to buy products, learn more, read the recipe blog, and connect on social media help the user stay engaged on the site.
_gif.gif)
Hi-Fi Results Page
_gif.gif)
Easy to see
It's much easier to browse the products with the new organization system and without the multipack numbers cluttering the product cards.
Hi-Fi Product Page
Everything you need to know
A clear picture, ingredients, reviews, and suggested products.
_gif.gif)
Hi-Fi Checkout
_gif.gif)
Streamlined
Access the checkout screen from your cart, then log in or proceed as a guest. Enter shipping and billing information, and you're all set.
Next Steps
1 / Mobile Version
While my users expressed that they shop online from their desktops, all websites should be adaptable to mobile in 2022. My first next step would be to build this out.
2 / Construct Search Results
The current website, as mentioned, has no search results page. For another next step, I would design this results page so that any keyword searched would bring up appropriate results.
3 / "About" section
Divine's mission and practices are vital to what makes them a unique brand. The website should present information to curious users in an easy-to-read, engaging way. Since this speculative project was more focused on the e-commerce aspect, the informational aspects were not in my scope of work. I would definitely build out those sections as a next step.
Conclusion
From this experience, I learned how vital usability testing is when it comes to e-commerce. People need to be able to smoothly check out so as to keep a low bounce rate. It also became apparent how important it is to follow conventions-- something as seemingly innocuous as a differently placed search bar can confuse users, and on a site where a high purchase completion rate is everything, designers cannot afford to fumble that. I hope to do more work with e-commerce in the future!